Timeline is a dynamic, responsive package displays items in a horizontal slider.
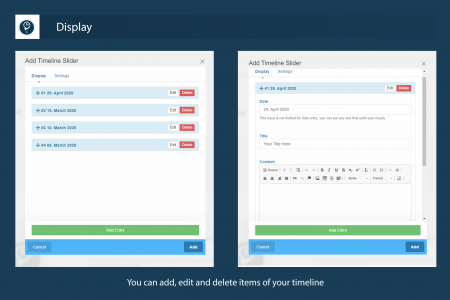
Timeline allows you to easily display your life history or company’s story in a responsive horizontal slider with a free Title / Date for each slider.For the content of your slides, you have the CKEditor with all its features
You can also use this tool to create a timeline of your blog posts and display your content in an interesting design.
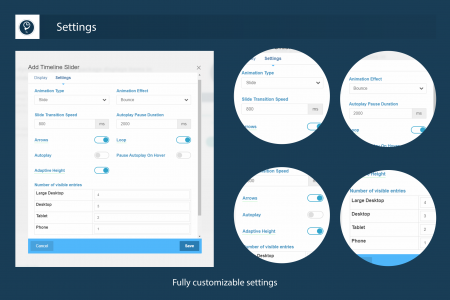
Through the settings, it’s easy to adjust how the timeline looks and works. For example, you can change the order the content is displayed in, as well as filter the content based on your own criteria.
Features
- Built with Bootstrap 5 Framework
- 100% Fully Responsive Design and Layout
- Mobile Friendly
- Customizable display for different devices
- Unlimited Options including animation effects, slides behavior
- Different medias support through the Rich Text Editor
- Touch-enabled Navigation.